
PROYECTO —— ASADOR ALDANONDO
+ DISEÑO WEB + BRANDING
2019

PROYECTO —— ASADOR ALDANONDO
+ DISEÑO WEB + BRANDING
2019
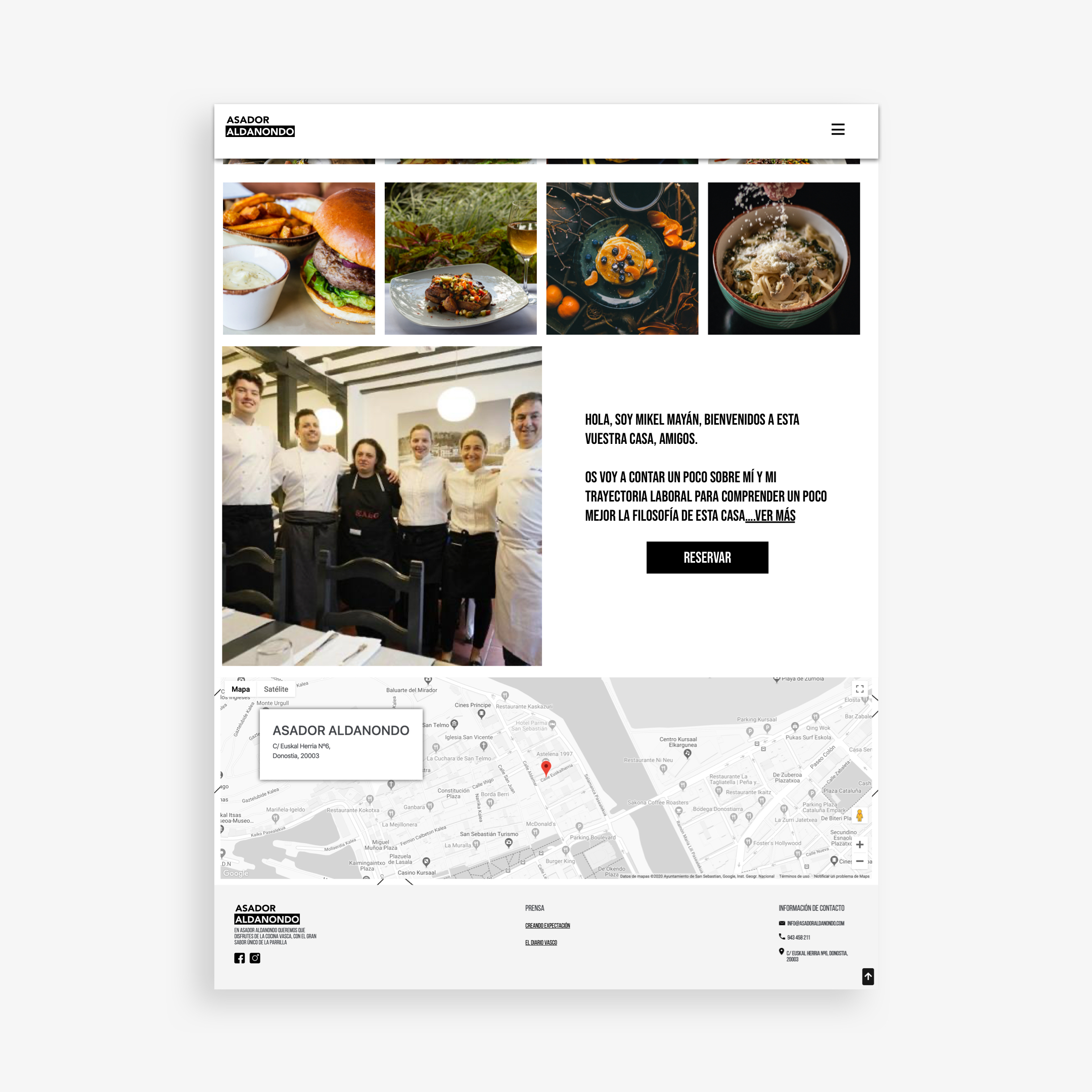
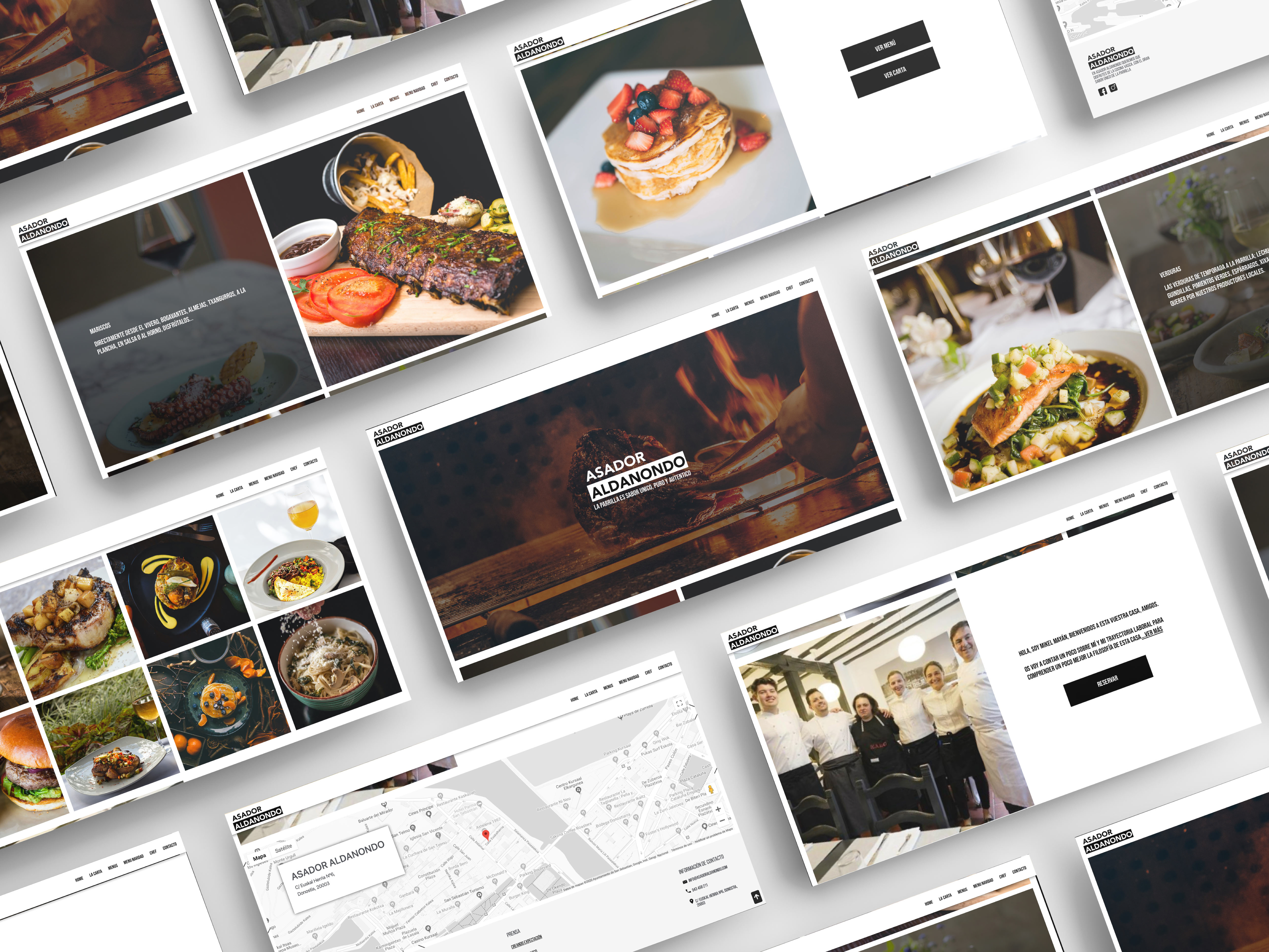
ASADOR ALDANONDO es un restaurante del Pais Vasco, ubicado en San Sebastian dirigido por el chef Mikel Vayán. A lo largo de la gran trayectoria del chef es otorgado con 1 estrella Michelin pero la nostalgia por su verdadero hogar le hace regresar y abrir su propio restaurante, donde tiene la oportunidad de realizar su sueño.
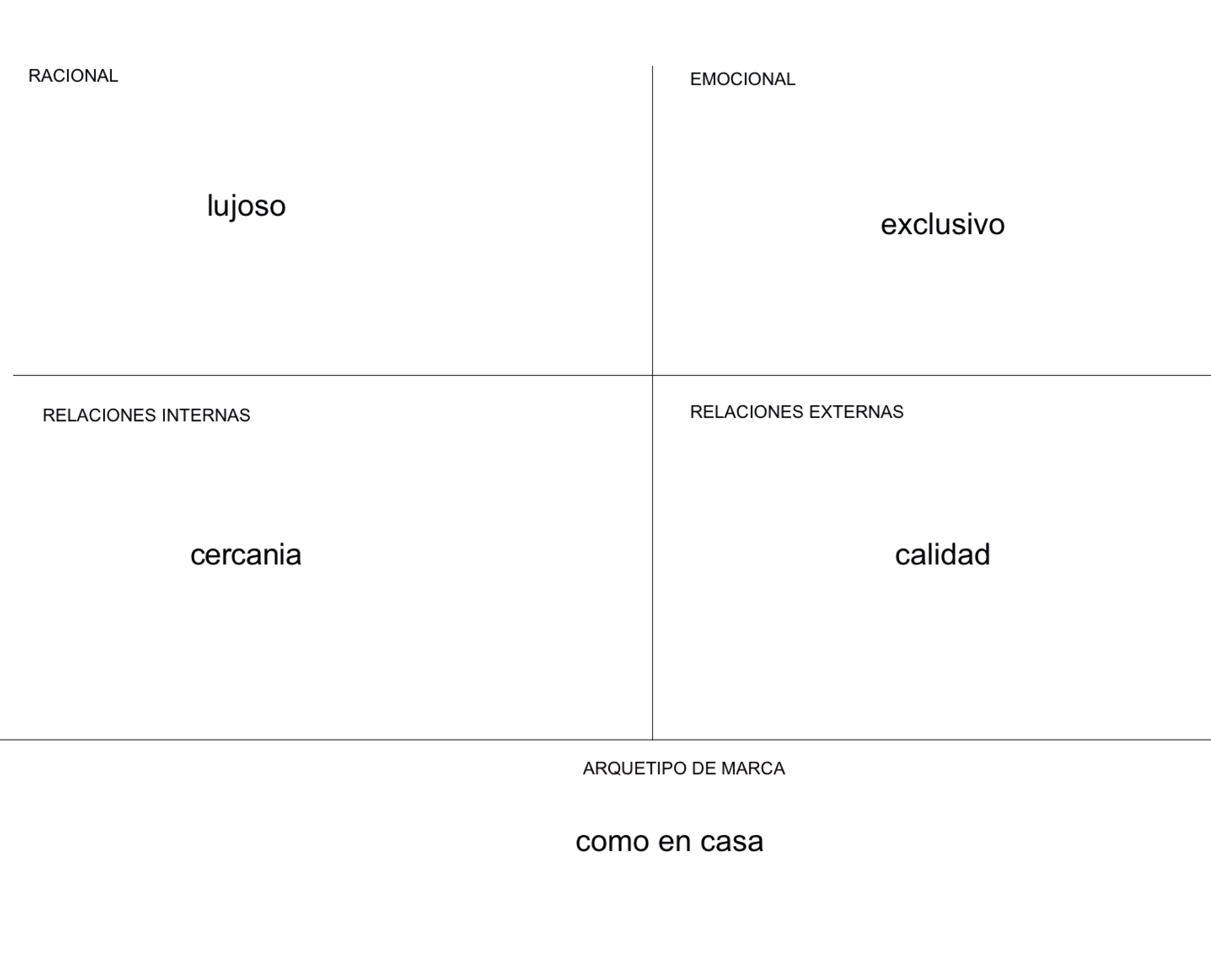
En Donosti pone en práctica lo aprendido en 30 años de oficio, demostrando que la parrilla es sabor puro, único y auténtico; cuidando la calidad, el producto y el bien hacer de las cosas. Son estos los valores que van a transmitir la imagen de marca. Aldanondo, se crea en 2019 y decide alimentar la historia de ese mítico local donostiarra para ello el reto esta en construir una imagen de marca y pagina web donde pueda llegar a todos el publico objetivo.


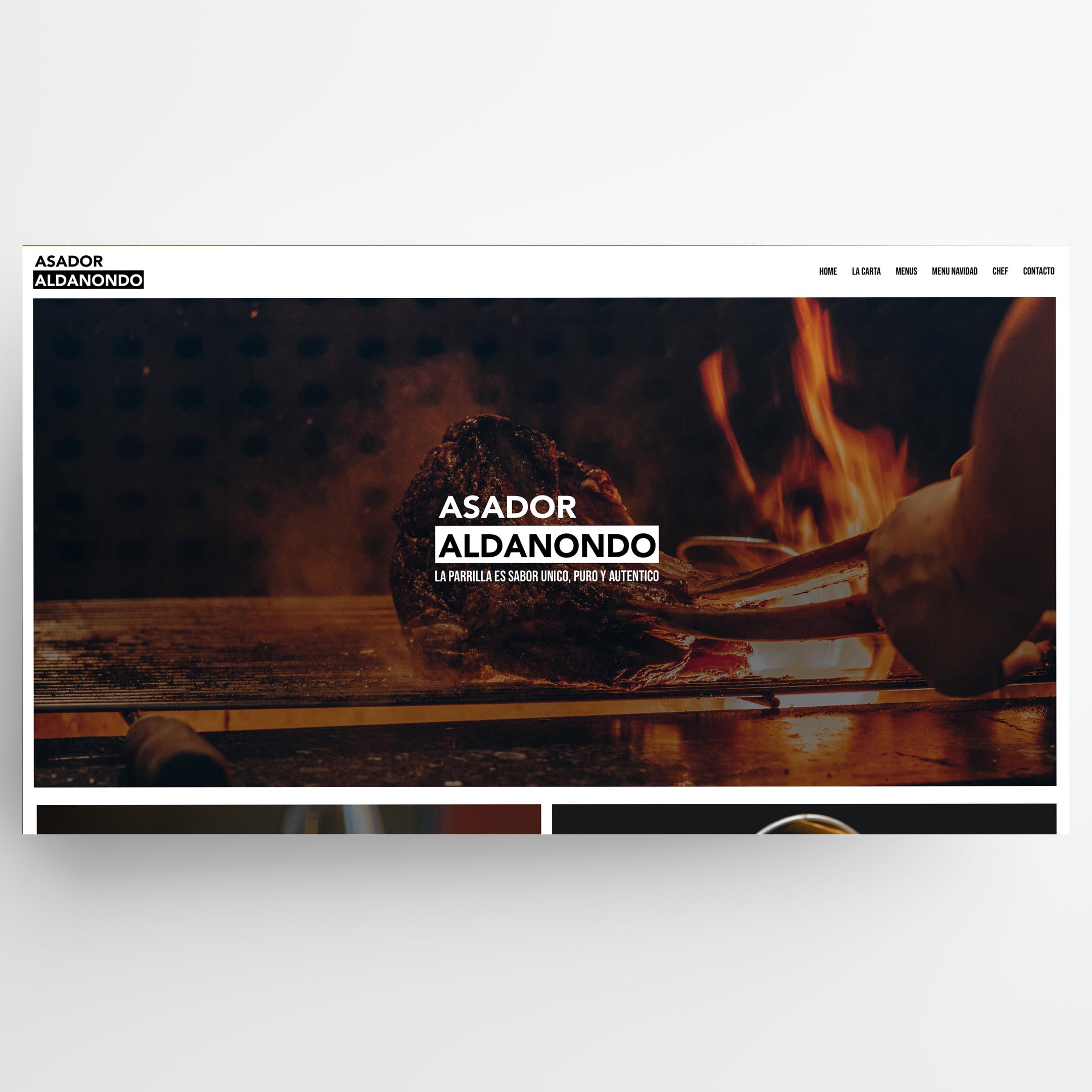
Para la imagen de marca se utilizo la síntesis geométrica de la parrilla que fue referente para representar
modernidad y sobriedad.
Desde el principio se tuvo en cuenta que contaba con dos elementos claramente discriminados que nos permitían
contrastar la dicotomía de los valores del restaurante:
Por un lado , la fuente debía ser moderna para dar el toque innovador de su restaurante. Por ello se opto
por las mayúscula para transmitir la calidad y prestigio del chef.
Por otro lado, el elemento buscaba representar la parrilla de forma esquemática. Por ello se concluyo que
la base de la imagen debía de ser las lineas y silueta de la parrilla partir de ahí componer un logotipo
limpio y moderno.
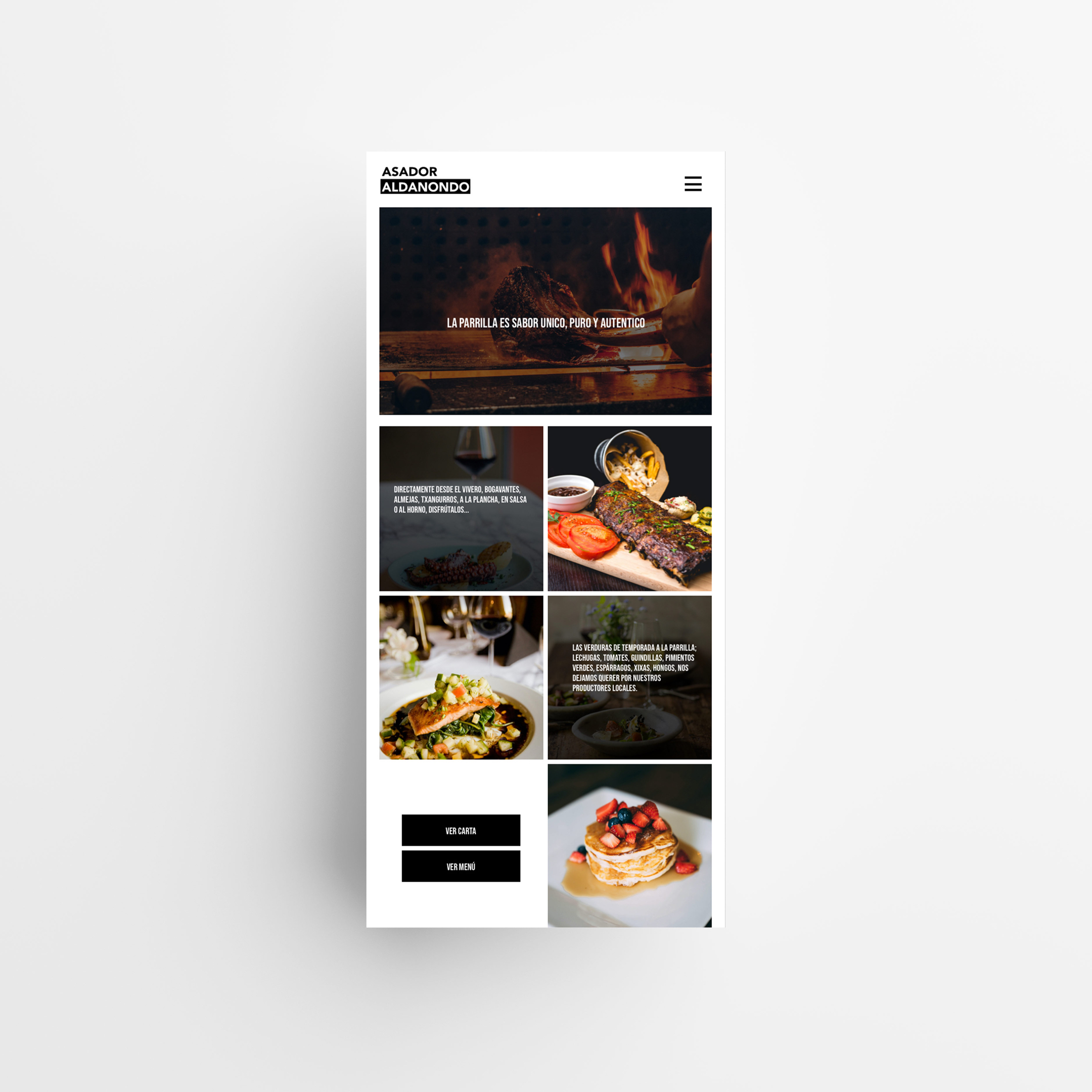
Una vez creada la imagen de marca y logotipo se empezó a crear el estilo para los medios digitales que se iban a desarrollar, de esta manera se conseguiría tener consistencia en todos los diseños. Para la pagina web lo primero que se realizo fue la estructura que fue en consistencia con la estructura planteada , es decir, como si fuese la rejilla de una parrilla. A continuación se fue creando el atomic design , es decir, las moléculas (iconos, espaciados, shadows...) componiendo así los átomos (botones, nav bars...). Finalmente se compuso el diseño para la pagina web utilizando todos los elementos anteriormente creados.




TRABAJOS ——
+ EKIN APP + RUDICA BODEGA
+ ATABAKA CERVERZA + PM INVITACIÓN BODA DIGITAL
+ FINAMIK WEB
+ ABC WEB